Concepts:
Mobile first design: easier to adapt to larger than smaller frames for design
Wireframes, Mockups, and Prototypes
- Functionality is key, but design is what sells.
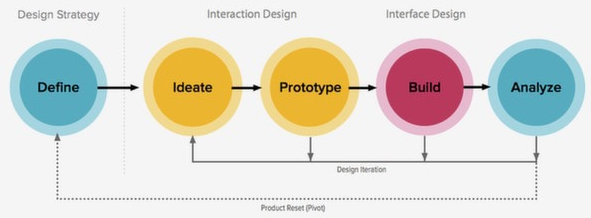
- Always keep user personas in mind when creating your product designs and sketches.Define, design, and refine.

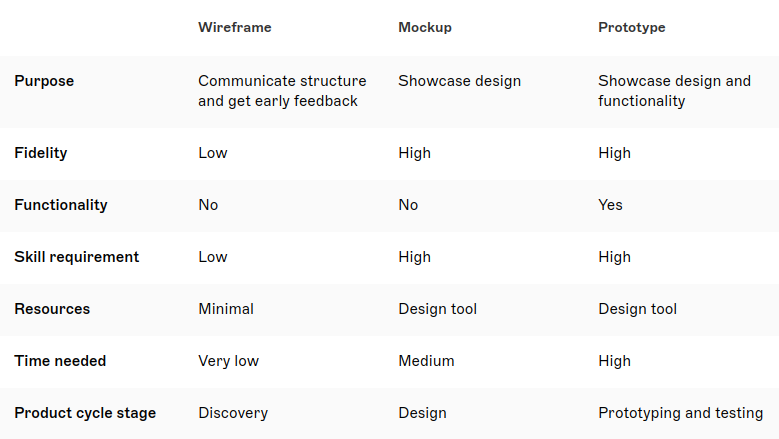
Comparison of wireframe, mockup, and prototype
Wireframes
Wireframing is the skeleton of the project, it provides structure.
- Communicates structure and core design features
- Rapid design and iteration; creating and updating the wireframe should be fast
- Used for product discovery, requirement identification
- Aligns the team with what is trying to be built
Figma for Wireframing
Designing Wireframesh
Start with a frame
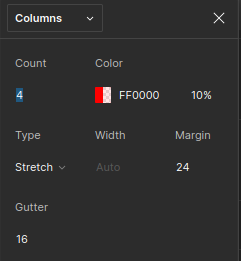
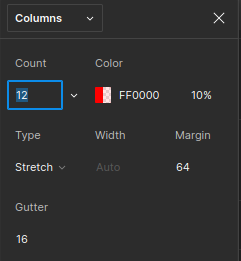
Add a layout grid Good starting point for Mobile (left) and Desktop (right) layout grids


Define your content blocks (intended sections within the wireframe)
- For example, a website may have to following content blocksC: Menu, Promo area, Categories, New releases, Mailing list, Footer
- For sales use the following receipe: Hero image, headline, body copy, and call to action (that is, to purchase).
Fill your content blocks
Tips and Tricks
Check out the Keyboard Shortcuts panel with Ctrl+Shft+?
- Use Atl+drag to copy contents

Prototypes
Prototpying is about the experience of the application.
The real strength of prototyping is its ability to get teams to think less about deliverables and more about practicality.
Low Fidelity Prototypes
A great way to avoid tunnel-vision (and time wasted on visual/technical minutae) and prioritize customer-driven design. Benefits include:
- Better and more honest feedback
- Great for A/B testing
- Cheaper to make mistakes
- Focuses on flow instead of pages
Essential Thoughts
- Some people think that a leaner workflow, where you go from sketching straight to prototyping is most effective because you can resolve all of the functional questions with sketching, and give more time to creating a prototype.
- I personally like the idea of moving from static to interactive renditions as quickly as possible. But I also think using a wireframe to define strucutre is still a quick way to align priorities and iterate changes.
- If you're using Low Fidelity Prototyping, use Pareto's principle: 20% of the functionality that is used 80% of the time.